views
Are You Still Using Dropdowns for Product Variations? It's Time to Upgrade! Online shoppers expect a seamless and interactive experience. If your WooCommerce store is still using outdated dropdown menus for product variations, you could be losing customers. Fortunately, WooCommerce product variation swatches by Extendons are here to transform how your store displays variations. Say goodbye to boring dropdowns and hello to visually engaging radio buttons, images, colors, and text labels!
What Are WooCommerce Variation Swatches?
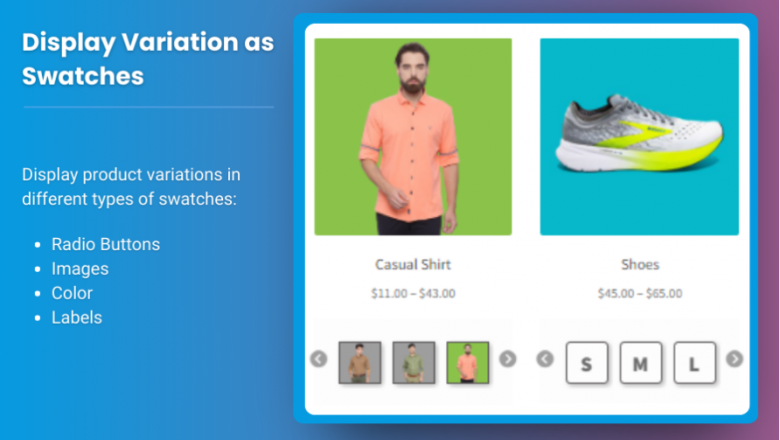
WooCommerce variation swatches allow you to replace the traditional dropdown fields with more interactive options. Instead of selecting variations like size or color from a list, customers can click on radio buttons, image swatches, or color options. This not only makes the selection process faster but also enhances the overall shopping experience.
With the Extendons WooCommerce Variation Swatches plugin, you can:
-
Display variations as radio buttons, images, colors, or text labels.
-
Customize swatch shapes and sizes.
-
Hide, blur, or cross out out-of-stock variations.
-
Show variation swatches on both the product page and the shop page.
Let’s dive into why this plugin is a game-changer for your WooCommerce store!
Benefits of WooCommerce Variation Swatches by Extendons
1. Boost Conversions with Engaging Visuals
Replacing dropdown fields with visual swatches can dramatically increase your conversion rates. When customers see product variations as images, colors, or radio buttons, they can make decisions faster and with more confidence.
For example, instead of selecting "Red" from a dropdown list, customers can click on a red color swatch. This simple change can lead to more purchases because it makes the buying process smoother and more intuitive.
2. Improve User Experience (UX)
A better UX means happier customers. The default dropdown selection can be tedious and frustrating, especially when there are multiple variations. WooCommerce variation swatches simplify the process by offering a clear, interactive way to choose product options.
When customers can see the exact color, size, or style they want without scrolling through lists, they’re more likely to complete their purchase.
3. Display Variations on Shop and Product Pages
With the Extendons plugin, you can show WooCommerce product variation swatches on both the shop page and the individual product page. This means customers can view and select variations directly from the shop page without needing to click through to the product page. This feature streamlines the shopping process and makes browsing more efficient.
4. Hide, Blur, or Cross Out Out-of-Stock Variations
Avoid customer frustration by managing out-of-stock items effectively. The plugin allows you to:
-
Hide unavailable variations.
-
Blur out out-of-stock options.
-
Cross out variations that are no longer available.
This ensures that customers know exactly what’s available, reducing confusion and improving the overall shopping experience.
5. Customizable Swatch Sizes and Shapes
Not all stores are the same, and your swatches should reflect your brand’s style. The Extendons plugin lets you customize swatch sizes and shapes (round or square) to match your website’s design. You can set different sizes for the shop page and the product page, giving you complete control over the look and feel of your variation swatches.
6. Interactive Tooltips and Borders
Add an extra layer of user-friendliness with tooltips and borders. Tooltips can provide additional information about each variation, helping customers make informed decisions. You can also customize the border around swatches to match your store’s theme.
7. Highlight Product Variation Images
With WooCommerce variation swatches, you can display variation images directly on the shop page. When customers hover over or click on a variation swatch, the product image updates accordingly. This feature gives customers a preview of how the product looks in different variations, enhancing engagement and reducing guesswork.
Key Features of WooCommerce Variation Swatches by Extendons
Let’s break down the standout features of this powerful plugin:
1. Display Swatches in Multiple Formats
-
Radio Buttons: Simple and clean, perfect for text-based variations like size (Small, Medium, Large).
-
Colors: Ideal for products available in different colors (e.g., T-shirts, shoes).
-
Images: Show thumbnails of the actual product variations.
-
Text Labels: Useful for displaying variations with descriptive names.
2. Customize Swatch Sizes
You can set the swatch size for both the shop and product pages. Adjust the width and height to ensure your swatches fit perfectly within your store’s layout.
3. Change Radio Button Shapes
Choose between round and square radio buttons to match your website design. This flexibility ensures that your swatches complement your overall theme.
4. Manage Out-of-Stock Variations
Decide how to handle out-of-stock options:
-
Hide them completely.
-
Blur them out.
-
Cross them out to indicate unavailability.
5. Show Swatches on All or Selected Products
You have the option to display swatches on:
-
All variable products.
-
All products except specific ones.
-
Only selected products.
6. Enable Tooltips and Borders
Add tooltips to provide additional information and customize the borders around swatches to enhance their appearance.
How to Use WooCommerce Variation Swatches by Extendons
Getting started with WooCommerce product variation swatches is easy. Here’s a step-by-step guide:
-
Install and Activate the Plugin
-
Download the Variations as Radio Buttons for WooCommerce plugin by Extendons.
-
Install it via your WooCommerce dashboard and activate it.
-
-
Configure General Settings
-
Go to the plugin settings and customize the general options like swatch type, size, and shape.
-
-
Set Swatches for Individual Products
-
Edit a product and go to the “Product Data” section.
-
Select the variation swatch type (radio button, color, image, or text label) for each attribute.
-
-
Save and Preview
-
Save your changes and preview the product page to see the swatches in action.
-
-
Customize Out-of-Stock Options
-
Configure how out-of-stock variations should appear (hidden, blurred, or crossed out).
-
Frequently Asked Questions (FAQs)
1. Can I customize the swatch size for the shop page and product page separately?
Yes, you can set different swatch sizes for the shop page and the product page to suit your store’s design.
2. What happens to out-of-stock variations?
You can choose to hide, blur, or cross out out-of-stock variations to avoid customer confusion.
3. Can I use both images and colors for variation swatches?
Absolutely! You can display variations as images, colors, radio buttons, or text labels, depending on your needs.
4. Is this plugin compatible with all themes?
Yes, the plugin is designed to work seamlessly with most WooCommerce-compatible themes.
Final Thoughts: Transform Your Store with Extendons WooCommerce Variation Swatches
If you want to provide a modern, user-friendly shopping experience, the WooCommerce variation swatches plugin by Extendons is a must-have. By replacing dropdown fields with interactive swatches, you can boost conversions, improve user experience, and keep customers happy.
Don’t let outdated dropdowns hold your store back. Upgrade to WooCommerce variation swatches and watch your sales soar! Ready to Enhance Your Store? Get WooCommerce Variation Swatches by Extendons Today!






















Comments
0 comment