Introduction
As m-commerce has gained its place in the birthplace of eCommerce success in the rapidly changing digital world, a fully touch-friendly mobile experience becomes a priority for Shopify itself, as it is still at a rather stable position in the rankings for online stores. Building a Shopify mobile application using React Native app development enhances the user experience and extends business opportunities. This tutorial will walk you through why React Native is the best choice to build Shopify Mobile app with React Native for your business.
Why Choose React Native for Shopify Mobile App Development?
Cross-Platform Advantage
However, native apps have a superiority in the fact that developers can write just one codebase for iOS and Android, as explored in our article on cross-platform development frameworks. This cross-platform feature of the app reduces development time and costs; businesses can quickly launch their Shopify app by leveraging dedicated mobile app development services.
Performance Benefits
The mechanism bridges the performance of JavaScript code with native components in React Native, thus achieving nearly native performance. This translates into quicker load times and greater user experience satisfaction in eCommerce mobile applications, as performance has a direct bearing on sales.
Reusable Components and Libraries
It also has a rich ecosystem of prebuilt components and libraries, which simplifies the process of application development. Using these resources allows developers to build truly robust and feature-rich Shopify mobile apps without necessarily reinventing the wheel.
Strong Community Support and Resources
The best part that React Native provides is the rich ecosystem of pre-built components and libraries, hence making the development much easier. Such resources enable developers to design robust feature-rich mobile apps for Shopify without having to re-invent the wheel.
Prerequisites for Building a Shopify App Using React Native
Basic Knowledge Requirements
Before starting, ensure you have a basic understanding of:
- JavaScript
- React and React Native
- Familiarity with Shopify APIs
Development Tools and Software Needed
To get started, you will need:
- Node.js and npm (Node Package Manager) for package installation.
- React Native CLI or Expo for project setup.
- Consult an experienced eCommerce development team for assistance with Shopify integration.
- Git and GitHub for version control.
Understanding Shopify APIs
Shopify offers various APIs like the Storefront API and Admin API that are essential for accessing and managing store data. The Storefront API is particularly important for fetching product details and managing user interactions.
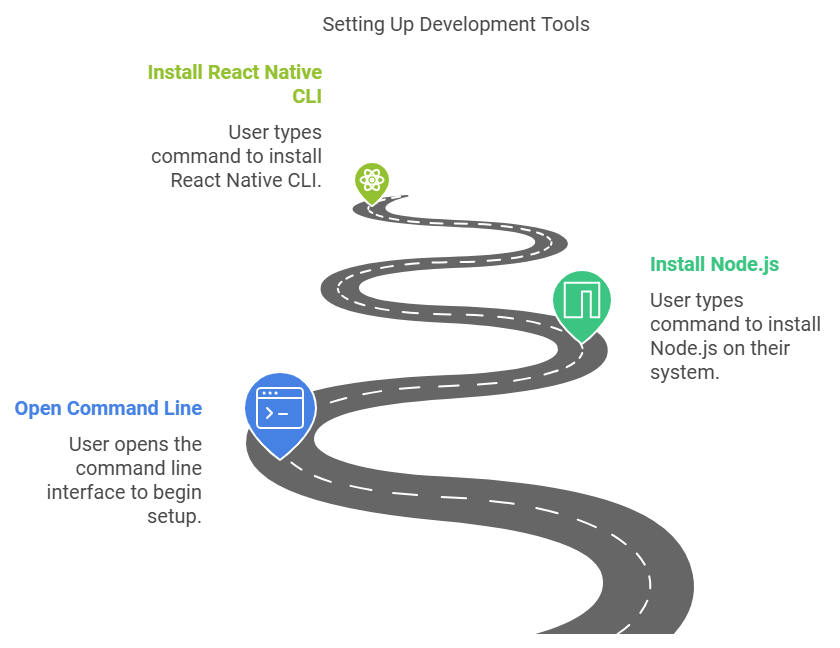
Setting Up the Development Environment

Step 1: Installing Node.js and React Native CLI
- Download and install Node.js from the official website.
- Install React Native CLI using the following command:
(Make a section with borders of below Javascript with the Copy code button)
npm install -g react-native-cli
Step 2: Creating a Shopify Partner Account and Store Setup
- Visit the Shopify Partner Program and sign up.
- Create a development store for testing and development purposes.
- Enable API access by navigating to Apps > Manage Private Apps and generating API credentials. Check our guide to optimizing eCommerce environments for more insights.
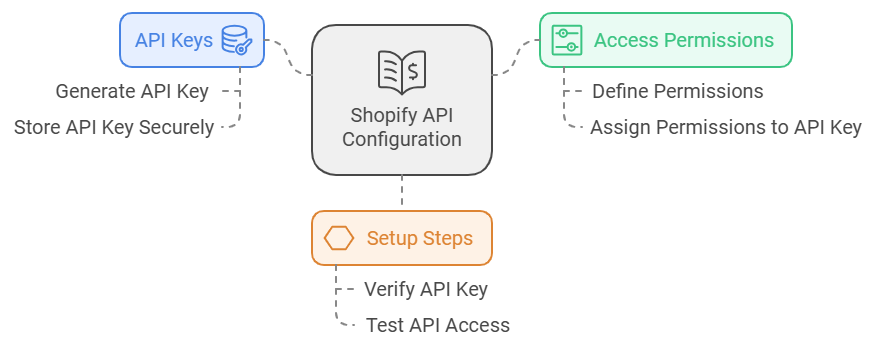
Step 3: Configuring Shopify APIs for the App

- Obtain the API key and Access token from your Shopify Partner dashboard.
- Ensure proper permissions are set to access the Storefront API.
Designing the User Interface (UI)
UI/UX Principles for eCommerce Apps
A user-centric design is crucial for engagement, aligning with our eCommerce solutions for mobile performance and branding.

Key principles include:
- Minimalistic design and intuitive navigation, as we discuss in our post on UI/UX for mobile eCommerce apps.
- Clear CTAs (Call to Action) to guide users through the buying process.
- Consistent branding across screens.
Core Screens for the Shopify Mobile App
Home Screen
Design an engaging storefront displaying featured products, collections, and promotions.
Product Listing and Product Detail Pages
Use grid layouts to display products, with filters and search functionalities.
Shopping Cart and Checkout Screens
Ensure a seamless process for adding products, applying discounts, and navigating to checkout.
User Profile and Order History
Include features that allow users to manage their account, view order history, and track shipments.
Using UI Libraries and Components in React Native
Consider leveraging libraries such as:
- React Native Elements for customizable UI components.
- NativeBase for pre-styled, cross-platform components.
- Styled Components for writing CSS-in-JS for React Native.
Implementing Core Functionalities in the Shopify App
Product Listings and Categories
To display product data:
(Make a section with borders of below Javascript with Copy code button)
Product Details and Recommendations
Enhance user experience by integrating related product recommendations using dynamic data fetched through the Storefront API.
Shopping Cart Functionality
Implement functionality to add items to the cart, update quantities, and remove products:
- Use React Native state management (e.g., Redux or Context API) for handling cart states.
User Authentication and Account Management
Set up user login and account creation using Shopify’s OAuth authentication methods for secure user access.
Checkout and Payment Integration
Secure checkout is vital for eCommerce apps:
- Integrate Shopify’s Checkout API for seamless payment processing.
- Support multiple payment options to cater to various customer preferences.
Source: https://www.sigmasolve.com/blog/shopify-mobile-app-development-with-react-native/






















Comments
0 comment