views
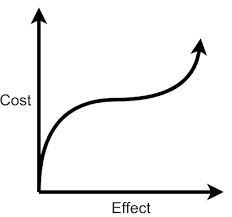
Scale your web application the digital landscape evolves and user demands intensify, the ability to seamlessly expand your web application’s capabilities becomes paramount.
Scale your web application
Vertical scaling
Vertical scaling, also known as scaling up, is a method used in computer hardware and software architecture to enhance the performance and capacity of a system by increasing its resources within a single server or node.
Combination of both horizontal and vertical scaling
Combining both horizontal and vertical scaling, often referred to as hybrid scaling offers a powerful approach to optimizing the performance and scalability of a system. Horizontal scaling involves adding more machines or nodes to a distributed system, thereby increasing its capacity to handle a larger volume of requests.
Scaling horizontal
Scaling horizontally, also known as horizontal scaling or horizontal expansion, is a crucial concept in the realm of computer science and system architecture. It involves increasing the capacity or performance of a system by adding more identical resources in parallel, typically additional servers or nodes, instead of making the existing resources more powerful.
Manual scaling vs autoscaling
Manual scaling and autoscaling are two contrasting approaches to managing the resources and capacity of a system or application. Manual scaling requires human intervention to adjust resources like servers or instances based on anticipated or observed workload changes.
Auto-scaling
Auto-scaling is a crucial capability in modern cloud computing and infrastructure management. It refers to the dynamic adjustment of computing resources, such as virtual machines or containers, in response to changing workloads and traffic demands.
Scaling the front-end using cache tiers
Scaling the front-end of a web application is crucial for delivering a responsive user experience, especially as traffic and data demands increase. Cache tiers play a pivotal role in achieving this scalability.
Inefficient database management
Data integrity and security can also be compromised when databases are not managed efficiently, posing serious risks to sensitive information.
Code faults and lack of updates
Code faults, including bugs and vulnerabilities, can lead to system failures, security breaches, and user dissatisfaction. Addressing these faults requires rigorous testing and debugging processes, which can be time-consuming and resource-intensive.
Code cleanliness
Code cleanliness is a fundamental aspect of software development that emphasizes writing code that is easy to read, understand, and maintain. Clean code is not just aesthetically pleasing; it has practical benefits, including improved collaboration among developers, reduced debugging time, and increased software reliability.
Faults in app architecture
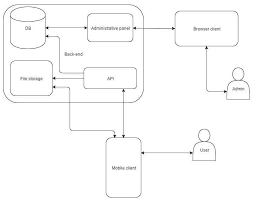
Faults in app architecture can manifest in various ways, from poor performance and scalability issues to security vulnerabilities and user experience problems. One common fault is inadequate scalability planning, leading to apps that struggle to handle increased user loads, resulting in slowdowns or crashes during traffic spikes.
Keep updating using the latest tools
To stay current and efficient in today’s fast-paced digital landscape, it’s essential to continually update your skills and embrace the latest tools and technologies. Whether you’re a professional in a rapidly evolving industry like technology or a creative mind exploring new artistic mediums, the ability to adapt and adopt cutting-edge tools is crucial.
Conclusion
There are many factors that play a part in effective application scalability, which results in our applications being better able to cope with increased demand.

























Comments
0 comment