
How to Obtain Your Credit Score as a Beginner: A Simple...
Learn how to obtain your credit score as a beginner with simple steps. Chec...
-


Learn how to obtain your credit score as a beginner with simple steps. Chec...

WebCoir IT Solutions (P) Ltd specializes in delivering modern, responsive,...

Discover how blockchain and smart contracts are revolutionizing MLM with au...

Want to lose weight instantly? Saxenda injection in Dubai would be the perf...

working with a brand design agency in Manchester, investing in web developm...

The 3D printing or additive manufacturing industry has been growing tremend...

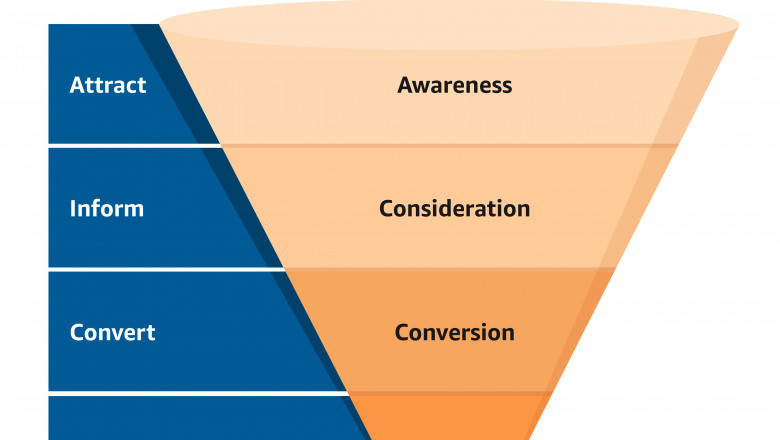
Unlock growth with a marketing funnel: guide potential customers smoothly f...

Etihad Airways Beirut Office +1-888-839-0502

